(K)CSSでimg画像を中央に表示させる8個の方法まとめ

CSSでレイアウトを組んでいる時によくある希望のレイアウトは「画像の中央配置」
そんな訳で今回は自分がCSSでコーディング作業をしている時に使用している画像の中央配置の方法を色んなサイトで調べたりするのが面倒なので、自分用の備忘録代わりにまとめておきます。
(1)「text-align:center」でインライン要素を中央寄せ

「text-align:center」はもっとも一般的な中央配置のプロパティですが、前に「text」と書いてあるとおり、テキストや画像などのインライン要素でしか使えません。画像をただ単に中央に配置したいだけなら、これだけでおけ。
【HTML】
<p class="img_center">
<img src="img/sample_image01.jpg" alt="サンプル画像" />
</p>
【CSS】
p.img_center{
text-align: center;
}
(2)「margin:auto;」でブロック要素を中央寄せ

ブロック要素に対して中央配置をしたい場合は、「text-align」ではなく「margin」を指定します。
なので、インライン要素である画像でなく、「div」で囲んで「width」と「高さ」が指定されたBoxには「margin」を指定します。
【HTML】
<div id="center_Box">Box</div>
【CSS】
#center_Box{
width:100px;
height:100px;
background-color: #F70841;
margin:auto;
}
(3)img要素をブロック要素にして「margin:auto;」

(1)と(2)の要素を踏まえて、インライン要素であるimg画像を「margin:auto」で中央配置する場合は、「display:block」で画像をブロック要素にしてあげればおけです。
【HTML】
<div class="img_block">
<img src="img/sample_image01.jpg" alt="サンプル画像" />
</div>
【CSS】
.img_block img{
display: block;
margin:auto;
}
(3-2)画像にリンクを張った時の対処法

画像をブロック要素にして、「width」と「height」を設定していない状態で、画像にリンクを貼れば当然画像の両サイトも、リンク領域になってしまいます。画像の部分だけをリンク領域にしたい場合は以下のように記述を変更する必要があります。
【HTML】
<div class="img_block02">
<a href=""><img src="img/sample_image01.jpg" alt="サンプル画像" /></a>
</div>
【CSS】
.img_block02 a{
width: 320px;
height:230px;
display: block;
margin:auto;
}
(4)div内にサイズフリー画像をBoxの上下左右中央に

例えば、2つのBoxを並べてその中に画像を真ん中に配置する場合は、まず「display:table-cell」で要素をテーブル化して、その中に入るimg画像に「vertical-align:middle;」で中央そろえにします。
【HTML】
<div class="free_Box">
<img src="img/sample_image01.jpg" alt="サンプル画像" />
</div>
<div class="free_Box">
<img src="img/sample_image02.jpg" alt="サンプル画像2" />
</div>
【CSS】
.free_Box{
width:600px;
height:300px;
display:table-cell;
text-align:center;
border:#F70841 1px solid;
line-height: 300px;
}
.free_Box img{
vertical-align:middle;
}
(5)positionを使って上下左右中央配置

まず、囲ったBoxに「position:relative;」で基準とし、中のimg画像に対して「position: absolute;」で位置を指定できるように準備します。上下左右すべての値を「0」にして、改めて「margin:auto;」で中央に配置しています。「width」と「height」を指定しないと真ん中に行ってくれないので、注意。
【HTML】
<div class="position_Box">
<div class="center_img">
<img src="img/sample_image01.jpg" alt="サンプル画像" />
</div><!-- /.center_img -->
</div><!-- /#position_Box -->
【CSS】
.position_Box {
position:relative;
width: 600px;
height:300px;
margin:0 auto;
border:#F70841 1px solid;
}
.position_Box .center_img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width:320px;
height:230px;
}
(6)横幅可変のBOXを使って上下左右中央配置

スマホサイトなどは、画像に対して「width」や「height」が可変するので「px」指定ができない場合は以下の設定が有効です。
まず、全体囲いのBoxに「width」を「%」で指定し、中に入る画像を「50%」にするなら、その両サイドに「padding」を「残りの50%÷2=25%」と指定します。
<div class="kahen_Box">
<div class="kahen_img">
<img src="img/sample_image01.jpg" alt="サンプル画像" />
</div><!-- /.center_img -->
</div><!-- /#position_Box -->
【CSS】
.kahen_Box{
width:80%;
min-width: 320px;
border:#F70841 1px solid;
margin:0 10%;
}
.kahen_img img{
width:50%;
padding:5% 25%;
}
今回参考にさせていただいたサイトm(_ _)m
- 【CSS】スタイルシートを使って画像(IMG)を中央揃えにする方法。
- CSS 画像やテキスト要素を縦横中央配置する6つの方法
- 【CSS】様々な要素を中央揃えにする方法
- CSSでblock要素を上下左右中央寄せにする、イマドキの方法。
まとめ
今回した6個のやり方を以下の「DEMO」にまとめておきました。
画像を中央配置にするやり方は色々ありますが、状況に分けて使い分ける必要があります。コーディング初心者の時期はバカの一つ覚えの「text-align:center」を指定して、「あれ?真ん中にいかない???」なんて事がよくありました。要素やその他環境などで使い分ける必要があります。方法を片っ端から書きだすのは頭の整理にもなってイイもんです。今回は以上ですm(_ _)m
CSS3の要素を使った画像の中央寄せ(※2018年6月追記)
こちらのエントリーですが、それなりに大勢の人が見ているようなのでCSS3のプロパティを使用した別の中央寄せ、天地中央寄せの方法をアップデートしておきます。
(7)FlexBoxを使っての上下左右中央配置

最近は、多くの基本ブラウザでもサポートしているので使うことが多くなったFlexBoxでは、display:inline-blockとdisplay:tableのいいとこ取りって感じで、横並び要素を段落ちさせたり、順番変えたり、配置を調整したり、高さを調整したり、何かとレスポンシブに順応に対応してくれます。
【HTML】
<div class="flex_Box">
<div class="flex_img">
<img src="img/sample_image01.jpg" alt="サンプル画像" />
</div><!-- /.flex-img -->
</div><!-- /.flex-Box -->
ベンダープレフィックスが多いので、やたら長く見えますが、FlexBoxで使っているのは、3要素です。
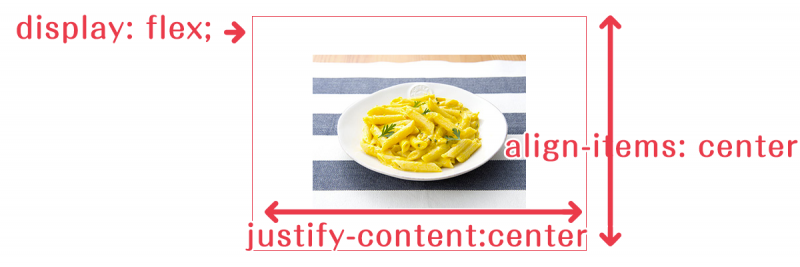
- 画像を囲う大元のBoxにdisplay: flex;を適用。
- justify-content:center;で左右中央。(ボックスを左端から右端へのレイアウト位置)
- align-items: center;で天地中央(ボックスのクロス軸をもとにレイアウト配置)
【CSS】
.flex_Box{
display: -ms-flexbox;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-justify-content:center;
justify-content: center;
-ms-flex-align: center;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
width: 500px;
height: 500px;
margin: auto;
border: #F70841 1px solid;
}
.flex_img{
width: 100%;
text-align: center;
}
(8)transformを使って上下中央配置

一旦、大元のBoxを「position:relative」で基準点とし、画像のBoxを「position:absolute」で、絶対配置。
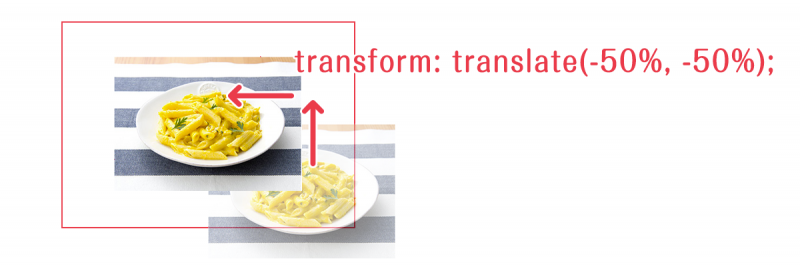
topとleftを50%として、なんとなく真ん中っぽいレイアウトだけど、基本的に左上を基準とするので、上記画像のように右下にずれた配置になる。
それを「transform: translate」を使って、位置を調整してあげると、ぴったり真ん中に移動します。
【HTML】
<div class="tra_Box">
<div class="tra_img">
<img src="img/sample_image01.jpg" alt="サンプル画像" />
</div><!-- /.tra-img -->
</div><!-- /.tra-Box -->
【CSS】
.tra_Box {
position:relative;
width: 500px;
height:500px;
border: #F70841 1px solid;
margin: auto;
}
.tra_img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}





